|
100
|
How can I change the background color for parts of the text

with thisform.ChartView1
.Nodes.Add("Child").Caption = "<bgcolor=FF0000>new</bgcolor> caption"
endwith
|
|
99
|
How can I change the foreground color for parts of the text

with thisform.ChartView1
.Nodes.Add("Child").Caption = "<fgcolor=FF0000>new</fgcolor> caption"
endwith
|
|
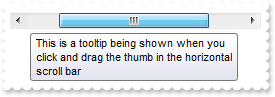
98
|
How can I show the node as strikeout

with thisform.ChartView1
.Nodes.Add("Child").Caption = "<s>new</s> caption"
endwith
|
|
97
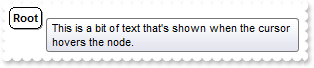
|
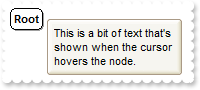
How can I show the node as underlined

with thisform.ChartView1
.Nodes.Add("Child").Caption = "<u>new</u> caption"
endwith
|
|
96
|
How can I show the node as italic

with thisform.ChartView1
.Nodes.Add("Child").Caption = "<i>new</i> caption"
endwith
|
|
95
|
How can I bold the node

with thisform.ChartView1
.Nodes.Add("Child").Caption = "<b>new</b> caption"
endwith
|
|
94
|
How can I change the node's caption

with thisform.ChartView1
.Nodes.Add("Child").Caption = "new caption"
endwith
|
|
93
|
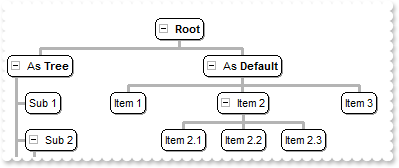
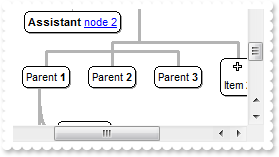
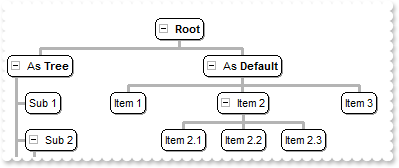
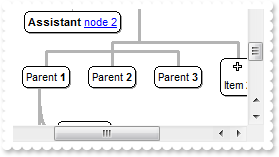
How can I display hierarchical the child nodes so they are indented relative to their parents

with thisform.ChartView1
.HasButtons = -1
.PenLink = 0
.PenWidthLink = 3
.IndentSiblingX = 12
.IndentSiblingY = 12
.Root.Image = 0
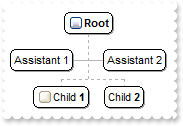
with .Nodes
.Add("As <b>Tree</b>",Null,"1234").ArrangeSiblingNodesAs = 2
.Add("Sub 1","1234")
.Add("Sub 2","1234","456")
.Add("Item 1","456")
.Add("Item 2","456","78").Expanded = .F.
.Add("Item 2.1","78")
.Add("Item 2.2","78")
.Add("Item 3","456")
.Add("Sub 3","1234")
.Add("As <b>Default</b>",Null,"AA")
.Add("Item 1","AA")
.Add("Item 2","AA","BB")
.Add("Item 2.1","BB")
.Add("Item 2.2","BB")
.Add("Item 2.3","BB")
.Add("Item 3","AA")
endwith
endwith
|
|
92
|
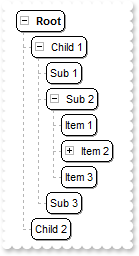
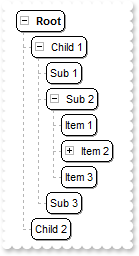
How can I display the child nodes as a tree, so they are indented relative to their parents

with thisform.ChartView1
.IndentSiblingY = 4
.HasButtons = -1
with .Root
.Image = 0
.ArrangeSiblingNodesAs = 2
endwith
with .Nodes
.Add("Child 1",Null,"1234")
.Add("Sub 1","1234")
.Add("Sub 2","1234","456")
.Add("Item 1","456")
.Add("Item 2","456","78").Expanded = .F.
.Add("Item 2.1","78")
.Add("Item 2.2","78")
.Add("Item 3","456")
.Add("Sub 3","1234")
.Add("Child 2")
endwith
endwith
|
|
91
|
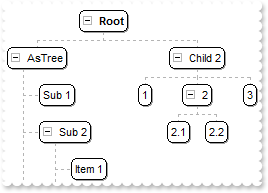
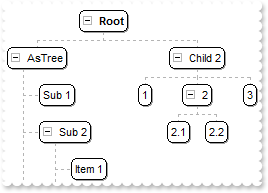
How can I indent the child nodes relative to their parents

with thisform.ChartView1
.IndentChild = 32
.HasButtons = -1
.Root.Image = 0
with .Nodes
.Add("AsTree",Null,"1234").ArrangeSiblingNodesAs = 2
.Add("Sub 1","1234")
.Add("Sub 2","1234","456")
.Add("Item 1","456")
.Add("Item 2","456","78").Expanded = .F.
.Add("Item 2.1","78")
.Add("Item 2.2","78")
.Add("Item 3","456")
.Add("Sub 3","1234")
.Add("Child 2",Null,"AA")
.Add(1,"AA")
.Add(2,"AA","BB")
.Add("2.1","BB")
.Add("2.2","BB")
.Add(3,"AA")
endwith
endwith
|
|
90
|
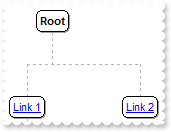
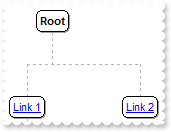
How can I increase the distance between nodes

with thisform.ChartView1
.IndentSiblingY = 64
.Root.Image = 0
with .Nodes
.Add("<a1>Link 1</a>",Null,"1234")
.Add("Sub <a1>Link 1</a>","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("<a2>Link 2</a>")
endwith
endwith
|
|
89
|
How can I increase the distance between nodes

with thisform.ChartView1
.IndentSiblingX = 64
.Root.Image = 0
with .Nodes
.Add("<a1>Link 1</a>",Null,"1234")
.Add("Sub <a1>Link 1</a>","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("<a2>Link 2</a>")
endwith
endwith
|
|
88
|
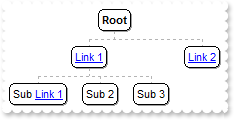
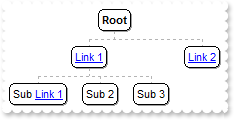
How can I add an anchor or a hyperlink

with thisform.ChartView1
.Root.Image = 0
with .Nodes
.Add("<a1>Link 1</a>",Null,"1234")
.Add("Sub <a1>Link 1</a>","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("<a2>Link 2</a>")
endwith
endwith
|
|
87
|
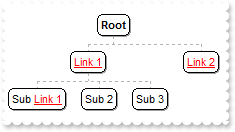
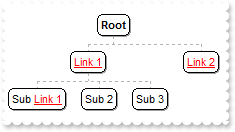
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

with thisform.ChartView1
.Object.FormatAnchor(0) = "<u><fgcolor=880000> </fgcolor></u>"
.Root.Image = 0
with .Nodes
.Add("<a1>Link 1</a>",Null,"1234")
.Add("Sub <a1>Link 1</a>","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("<a2>Link 2</a>")
endwith
endwith
|
|
86
|
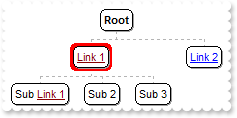
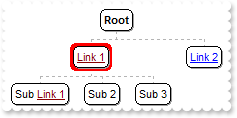
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

with thisform.ChartView1
.Object.FormatAnchor(1) = "<u><fgcolor=FF0000> </fgcolor></u>"
.Root.Image = 0
with .Nodes
.Add("<a1>Link 1</a>",Null,"1234")
.Add("Sub <a1>Link 1</a>","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("<a2>Link 2</a>")
endwith
endwith
|
|
83
|
How can I assign multiple icons to a node

with thisform.ChartView1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Root.Image = 0
with .Nodes
.Add("Child <b>1</b>",Null,"1234")
.Add("Sub 1","1234").Caption = "<img>1</img> text <img>2</img> and so on<br>bla <b>bla</b> left<r><img>3</img>"
with .Add("Sub 2","1234")
.Caption = "<img>pic1</img> text <img>1:6</img><img>1:6</img><img>1</img> <img>2</img>"
.FixedWidth = 124
.FixedHeight = 48
endwith
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
82
|
How can I assign multiple pictures to a node

with thisform.ChartView1
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Object.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
with .Root
.Image = 0
.AddAssistant("Assistant 1")
.AddAssistant("Assistant 2")
endwith
with .Nodes
.Add("Child <b>1</b>",Null,"1234")
with .Add("Sub 1","1234")
.Caption = "<img>pic1</img> text <img>pic2</img>"
.FixedWidth = 108
.FixedHeight = 48
endwith
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
81
|
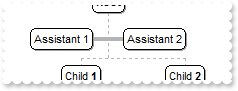
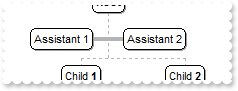
How can I change the color of the line that links assistant nodes

with thisform.ChartView1
.LinkAssistantColor = RGB(255,0,0)
with .Root
.Image = 0
.AddAssistant("Assistant 1")
.AddAssistant("Assistant 2")
endwith
with .Nodes
.Add("Child <b>1</b>",Null,"1234")
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
80
|
How can I change the width of the line that links assistant nodes

with thisform.ChartView1
.PenLinkAssistant = 0
.PenWidthLinkAssistant = 4
with .Root
.Image = 0
.AddAssistant("Assistant 1")
.AddAssistant("Assistant 2")
endwith
with .Nodes
.Add("Child <b>1</b>",Null,"1234")
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
79
|
How can I change the style of the line that links assistant nodes

with thisform.ChartView1
.PenLinkAssistant = 4
with .Root
.Image = 0
.AddAssistant("Assistant 1")
.AddAssistant("Assistant 2")
endwith
with .Nodes
.Add("Child <b>1</b>",Null,"1234")
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
78
|
How can I change the shape of the cursor when it hovers the +/- or expand/collapse buttons

with thisform.ChartView1
.Object.Cursor(3) = "exHelp"
.HasButtons = -1
with .Root
.Image = 0
.AddAssistant("Assistant 1")
.AddAssistant("Assistant 2")
endwith
with .Nodes
.Add("Child <b>1</b>",Null,"1234").Expanded = .F.
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
77
|
How do I change the shape of the cursor when the user clicks an drags the chart

with thisform.ChartView1
.Object.Cursor(2) = "exHelp"
with .Root
.Image = 0
.AddAssistant("Assistant 1")
.AddAssistant("Assistant 2")
endwith
with .Nodes
.Add("Child <b>1</b>",Null,"1234").Expanded = .F.
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
76
|
How do I change the shape of the cursor when it hovers a node

with thisform.ChartView1
.Object.Cursor(1) = "exHelp"
with .Root
.Image = 0
.AddAssistant("Assistant 1")
.AddAssistant("Assistant 2")
endwith
with .Nodes
.Add("Child <b>1</b>",Null,"1234").Expanded = .F.
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
75
|
How do I change the shape of the cursor when it hovers the chart

with thisform.ChartView1
.Object.Cursor(0) = "exHelp"
with .Root
.Image = 0
.AddAssistant("Assistant 1")
.AddAssistant("Assistant 2")
endwith
with .Nodes
.Add("Child <b>1</b>",Null,"1234").Expanded = .F.
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
74
|
How can I copy and paste the control's content to Microsoft Word for instance

with thisform.ChartView1
.HasButtons = -1
.PenLink = 0
.PenWidthLink = 3
with .Root
.Image = 0
.AddAssistant("Assistant 1")
.AddAssistant("Assistant 2")
endwith
with .Nodes
.Add("Child <b>1</b>",Null,"1234").Expanded = .F.
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
73
|
How can I copy and paste the control's content to Microsoft Word for instance

with thisform.ChartView1
.HasButtons = -1
.ButtonsAlign = 18
with .Root
.Image = 0
.AddAssistant("Assistant 1")
.AddAssistant("Assistant 2")
endwith
with .Nodes
.Add("Child <b>1</b>",Null,"1234").Expanded = .F.
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
72
|
How can I enable or disable expanding or collapsing a node when user double clicks it

with thisform.ChartView1
.ExpandOnDblClk = .F.
.HasButtons = -1
.ButtonsAlign = 18
with .Root
.Image = 0
.AddAssistant("Assistant 1")
.AddAssistant("Assistant 2")
endwith
with .Nodes
.Add("Child <b>1</b>",Null,"1234").Expanded = .F.
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
71
|
How can I align the +/- expand or collapse buttons to the right

with thisform.ChartView1
.HasButtons = -1
.ButtonsAlign = 18
with .Root
.Image = 0
.AddAssistant("Assistant 1")
.AddAssistant("Assistant 2")
endwith
with .Nodes
.Add("Child <b>1</b>",Null,"1234").Expanded = .F.
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
70
|
Can I display the +/- expand or collapse buttons using your EBN files

with thisform.ChartView1
with .VisualAppearance
.Add(11,"c:\exontrol\images\normal.ebn")
.Add(22,"c:\exontrol\images\pushed.ebn")
.Add(1,"CP:11 2 2 -2 -2")
.Add(2,"CP:22 2 2 -2 -2")
endwith
.HasButtons = 4
.Object.HasButtonsCustom(1) = 33554432
.Object.HasButtonsCustom(0) = 16777216
with .Root
.Image = 0
.AddAssistant("Assistant 1")
.AddAssistant("Assistant 2")
endwith
with .Nodes
.Add("Child <b>1</b>",Null,"1234").Expanded = .F.
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
69
|
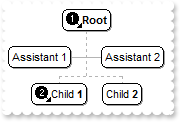
How can I change the +/- expand or collapse buttons

with thisform.ChartView1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.HasButtons = 4
.Object.HasButtonsCustom(1) = 1
.Object.HasButtonsCustom(0) = 2
with .Root
.Image = 0
.AddAssistant("Assistant 1")
.AddAssistant("Assistant 2")
endwith
with .Nodes
.Add("Child <b>1</b>",Null,"1234").Expanded = .F.
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
68
|
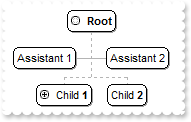
How can I change the +/- expand or collapse buttons

with thisform.ChartView1
.HasButtons = 2
with .Root
.Image = 0
.AddAssistant("Assistant 1")
.AddAssistant("Assistant 2")
endwith
with .Nodes
.Add("Child <b>1</b>",Null,"1234").Expanded = .F.
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
67
|
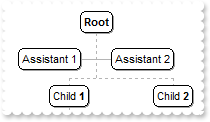
How can I display +/- expand or collapse buttons

with thisform.ChartView1
.HasButtons = -1
with .Root
.Image = 0
.AddAssistant("Assistant 1")
.AddAssistant("Assistant 2")
endwith
with .Nodes
.Add("Child <b>1</b>",Null,"1234").Expanded = .F.
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
66
|
How do I show or hide the assistant nodes

with thisform.ChartView1
.ShowAssistants = .T.
with .Root
.Image = 0
.AddAssistant("Assistant 1")
.AddAssistant("Assistant 2")
endwith
with .Nodes
.Add("Child <b>1</b>",Null,"1234")
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
65
|
How do I scale or zoom the chart

with thisform.ChartView1
.BorderWidth = 18
.BorderHeight = 18
.ZoomWidthMode = 1
.ZoomHeightMode = 1
.ZoomWidth = 2
.ZoomHeight = 2
.Root.Image = 0
with .Nodes
.Add("Child <b>1</b>",Null,"1234")
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
64
|
How do I scale or zoom the chart

with thisform.ChartView1
.BorderWidth = 18
.BorderHeight = 18
.ZoomWidthMode = 2
.ZoomHeightMode = 2
.Root.Image = 0
with .Nodes
.Add("Child <b>1</b>",Null,"1234")
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
63
|
How can I ensure that the selected node is visible or fits the chart's area

with thisform.ChartView1
.EnsureVisibleOnSelect = .T.
.ScrollOnEnsure = .F.
.BorderWidth = 18
.BorderHeight = 18
.ZoomWidthMode = 1
.ZoomHeightMode = 1
.ZoomWidth = 2
.ZoomHeight = 2
.Root.Image = 0
with .Nodes
.Add("Child <b>1</b>",Null,"1234")
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Sub 3","1234")
.Add("Child <b>2</b>")
endwith
endwith
|
|
62
|
How do I avoid slow moving the chart when the user selects a new node

with thisform.ChartView1
.ScrollByClick = .F.
endwith
|
|
61
|
How do I ensure that a node is visible or fits the chart's area

with thisform.ChartView1
.Root.Image = 0
with .Nodes
.Add("Child <b>1</b>",Null,"1234")
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Child <b>2</b>")
endwith
.EnsureVisibleNode("1234")
endwith
|
|
60
|
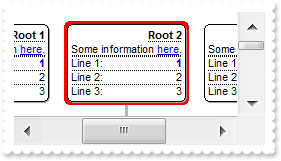
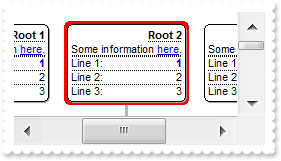
How do I change the root node, so it explore from a specified node

with thisform.ChartView1
.Root.Image = 0
with .Nodes
.Add("Child <b>1</b>",Null,"1234")
.Add("Sub 1","1234")
.Add("Sub 2","1234")
.Add("Child <b>2</b>")
endwith
.ExploreFromNode = "1234"
endwith
|
|
59
|
How do I select a node

with thisform.ChartView1
.Root.Image = 0
with .Nodes
.Add("Child <b>1</b>",Null,"1234")
.Add("Child <b>2</b>")
endwith
.SelectNode = "1234"
.HideSelection = .F.
endwith
|
|
57
|
How do I fix the height for all nodes

with thisform.ChartView1
.FixedHeightNode = 32
.Root.Image = 0
with .Nodes
.Add("Child <b>1</b>")
.Add("Child <b>2</b>")
endwith
endwith
|
|
56
|
How do I fix the width for all nodes

with thisform.ChartView1
.FixedWidthNode = 128
.Root.Image = 0
with .Nodes
.Add("Child <b>1</b>")
.Add("Child <b>2</b>")
endwith
endwith
|
|
55
|
How do I change the style of the link between nodes

with thisform.ChartView1
.PenLink = 1
with .Nodes
.Add("Child <b>1</b>")
.Add("Child <b>2</b>")
endwith
endwith
|
|
54
|
How do I change the color to link the nodes

with thisform.ChartView1
.LinkColor = RGB(255,0,0)
with .Nodes
.Add("Child <b>1</b>")
.Add("Child <b>2</b>")
endwith
endwith
|
|
53
|
How do I change the shape for selected node, using your EBN files

with thisform.ChartView1
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.SelColor = 0x2000000
.SelectNode = "root"
.HideSelection = .F.
with .Nodes
.Add("Child <b>1</b>")
.Add("Child <b>2</b>")
endwith
endwith
|
|
52
|
How do I change the color for selected node

with thisform.ChartView1
.SelColor = RGB(0,0,255)
.SelectNode = "root"
.HideSelection = .F.
with .Nodes
.Add("Child <b>1</b>")
.Add("Child <b>2</b>")
endwith
endwith
|
|
51
|
How do I hide the node's shadow

with thisform.ChartView1
.ShadowNode = .F.
endwith
|
|
50
|
How do I change the pen to draw the border for all nodes

with thisform.ChartView1
.PenBorderNode = 2
endwith
|
|
49
|
How do I change the shape of the border for all nodes

with thisform.ChartView1
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.Object.Background(0) = 0x2000000
endwith
|
|
48
|
How do I change the shape of the border for all nodes

with thisform.ChartView1
.DrawRoundNode = 0
endwith
|
|
47
|
How do I change the foreground color for all nodes

with thisform.ChartView1
.ForeColorNode = RGB(255,0,0)
with .Nodes
.Add("Child <b>1</b>")
.Add("Child <b>2</b>")
endwith
endwith
|
|
46
|
How do I change the background color for all nodes

with thisform.ChartView1
.BackColorNode = RGB(255,0,0)
with .Nodes
.Add("Child <b>1</b>")
.Add("Child <b>2</b>")
endwith
endwith
|
|
45
|
How do I change the key of the root

with thisform.ChartView1
.Root.Key = "myKey"
endwith
|
|
44
|
How do I change the caption of the root

with thisform.ChartView1
.Root.Caption = "new<br>root"
endwith
|
|
43
|
How do I access the root node

with thisform.ChartView1
.Root.Caption = "new<br>root"
endwith
|
|
42
|
How do I access the nodes collection

with thisform.ChartView1
with .Nodes
.Add("Child <b>1</b>")
.Add("Child <b>2</b>")
endwith
endwith
|
|
41
|
How do I refresh the control

with thisform.ChartView1
.Nodes.Add("Child <b>1</b>")
.Nodes.Add("Child <b>2</b>")
.Refresh
endwith
|
|
40
|
How do I prevent painting while several changes are performed

with thisform.ChartView1
.BeginUpdate
.Nodes.Add("Child <b>1</b>")
.Nodes.Add("Child <b>2</b>")
.EndUpdate
endwith
|
|
39
|
How do I indent the full chart to the right

with thisform.ChartView1
.BorderWidth = 8
.BorderHeight = 8
endwith
|
|
38
|
How can I change the node's border/frame, using your EBN files

with thisform.ChartView1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(0) = 0x1000000
.Nodes.Add("Child <b>1</b>")
.Nodes.Add("Child <b>2</b>")
endwith
|
|
37
|
How can still display the selected node when the control loses the focus

with thisform.ChartView1
.HideSelection = .F.
endwith
|
|
36
|
How do I disable or enable the control
with thisform.ChartView1
.Enabled = .F.
endwith
|
|
35
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

with thisform.ChartView1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
.Object.Background(388) = 0x1000000
.Object.Background(389) = 0x2000000
.Object.Background(391) = 0x3000000
.Object.Background(260) = 0x1000000
.Object.Background(261) = 0x2000000
.Object.Background(263) = 0x3000000
.FixedWidthNode = 320
endwith
|
|
34
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

with thisform.ChartView1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
.Object.Background(388) = 0x1000000
.Object.Background(389) = 0x2000000
.Object.Background(391) = 0x3000000
.Object.ScrollThumbSize(1) = 96
.FixedWidthNode = 320
endwith
|
|
33
|
I've seen that you can change the visual appearance for the scroll bar. How can I do that

with thisform.ChartView1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
.Object.Background(324) = 0x1000000
.Object.Background(325) = 0x2000000
.Object.Background(327) = 0x3000000
.Object.Background(404) = RGB(240,240,240)
.Object.Background(276) = RGB(240,240,240)
.Object.Background(3) = RGB(240,240,240)
.FixedWidthNode = 320
endwith
|
|
32
|
Can I change the forecolor for the tooltip

with thisform.ChartView1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Object.Background(66) = RGB(255,0,0)
.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
endwith
|
|
31
|
Can I change the background color for the tooltip

with thisform.ChartView1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Object.Background(65) = RGB(255,0,0)
.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
endwith
|
|
30
|
Can I change the default border of the tooltip, using your EBN files

with thisform.ChartView1
.ToolTipDelay = 1
.ToolTipWidth = 364
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Background(64) = 0x1000000
.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
endwith
|
|
29
|
How do I call your x-script language

with thisform.ChartView1
.ExecuteTemplate("BackColor = RGB(255,0,0)")
endwith
|
|
28
|
How do I call your x-script language

with thisform.ChartView1
.Template = "BackColor = RGB(255,0,0)"
endwith
|
|
27
|
Can I change the font for the tooltip

with thisform.ChartView1
.ToolTipDelay = 1
with .ToolTipFont
.Name = "Tahoma"
.Size = 14
endwith
.ToolTipWidth = 364
.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
endwith
|
|
26
|
I've seen that the width of the tooltip is variable. Can I make it larger

with thisform.ChartView1
.ToolTipWidth = 328
.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
endwith
|
|
25
|
How do I let the tooltip being displayed longer

with thisform.ChartView1
.ToolTipPopDelay = 10000
.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
endwith
|
|
24
|
How do I disable showing the tooltip for all control
with thisform.ChartView1
.ToolTipDelay = 0
.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
endwith
|
|
23
|
How do I show the tooltip quicker

with thisform.ChartView1
.ToolTipDelay = 1
.Root.ToolTip = "This is a bit of text that's shown when the cursor hovers the node."
endwith
|
|
22
|
Can I change the order of the buttons in the scroll bar

with thisform.ChartView1
.Object.ScrollOrderParts(1) = "t,l,r"
.Object.ScrollOrderParts(0) = "t,l,r"
.FixedWidthNode = 320
endwith
|
|
21
|
The thumb size seems to be very small. Can I make it bigger

with thisform.ChartView1
.Object.ScrollThumbSize(1) = 164
.FixedWidthNode = 320
endwith
|
|
20
|
How do I enlarge or change the size of the control's scrollbars

with thisform.ChartView1
.ScrollHeight = 18
.ScrollWidth = 18
.ScrollButtonWidth = 18
.ScrollButtonHeight = 18
.FixedWidthNode = 320
.FixedHeightNode = 320
endwith
|
|
19
|
How can I display my text on the scroll bar, using a different font

with thisform.ChartView1
.Object.ScrollPartCaption(1,256) = "This is just a text"
.ScrollFont(1).Size = 12
.Object.ScrollThumbSize(1) = 128
.ScrollHeight = 24
.Object.ScrollPartCaption(1,256) = "This is <s><font Tahoma;12> just </font></s> text"
.ScrollHeight = 20
.FixedWidthNode = 320
endwith
|
|
18
|
How can I display my text on the scroll bar

with thisform.ChartView1
.Object.ScrollPartCaption(1,256) = "this is just a text"
.Object.ScrollThumbSize(1) = 96
.FixedWidthNode = 320
endwith
|
|
17
|
How do I assign a tooltip to a scrollbar

with thisform.ChartView1
.Object.ScrollToolTip(1) = "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"
.FixedWidthNode = 320
endwith
|
|
16
|
How do I assign an icon to the button in the scrollbar

with thisform.ChartView1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.ScrollPartVisible(1,32768) = .T.
.Object.ScrollPartCaption(1,32768) = "<img>1</img>"
.ScrollHeight = 18
.ScrollButtonWidth = 18
.FixedWidthNode = 320
endwith
|
|
15
|
I need to add a button in the scroll bar. Is this possible

with thisform.ChartView1
.Object.ScrollPartVisible(1,32768) = .T.
.Object.ScrollPartCaption(1,32768) = "1"
.FixedWidthNode = 320
endwith
|
|
14
|
Can I display an additional buttons in the scroll bar

with thisform.ChartView1
.Object.ScrollPartVisible(1,32768) = .T.
.Object.ScrollPartVisible(1,16384) = .T.
.Object.ScrollPartVisible(1,1) = .T.
.Object.ScrollPartVisible(1,2) = .T.
.FixedWidthNode = 320
endwith
|
|
13
|
How do I change the control's foreground color

with thisform.ChartView1
.ForeColor = RGB(255,0,0)
endwith
|
|
12
|
How do I change the control's background color

with thisform.ChartView1
.BackColor = RGB(200,200,200)
endwith
|
|
11
|
How can I change the control's font

with thisform.ChartView1
.Font.Name = "Verdana"
.Refresh
endwith
|
|
10
|
How do I put a picture on the center of the control

with thisform.ChartView1
.Picture = thisform.ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 17
endwith
|
|
9
|
How do I resize/stretch a picture on the control's background

with thisform.ChartView1
.Picture = thisform.ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 49
endwith
|
|
8
|
How do I put a picture on the control's center right bottom side

with thisform.ChartView1
.Picture = thisform.ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 34
endwith
|
|
7
|
How do I put a picture on the control's center left bottom side

with thisform.ChartView1
.Picture = thisform.ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 32
endwith
|
|
6
|
How do I put a picture on the control's center top side

with thisform.ChartView1
.Picture = thisform.ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 1
endwith
|
|
5
|
How do I put a picture on the control's right top corner

with thisform.ChartView1
.Picture = thisform.ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 2
endwith
|
|
4
|
How do I put a picture on the control's left top corner

with thisform.ChartView1
.Picture = thisform.ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.PictureDisplay = 0
endwith
|
|
3
|
How do I put a picture on the control's background

with thisform.ChartView1
.Picture = thisform.ChartView1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
endwith
|
|
2
|
How do I change the control's border, using your EBN files

with thisform.ChartView1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Appearance = 16777216 && 0x1000000
endwith
|
|
1
|
How do I remove the control's border

with thisform.ChartView1
.Appearance = 0
endwith
|